Designing the DREAM.
DREAM serves thousands of children across East Harlem and the Bronx through free charter schools and youth development programs. All of DREAM’s programs vibrate with a truly magical energy, so it was time for the organization’s website to do the same.
From a user experience perspective, we tackled two important objectives. First, we reworked the navigation to give key audiences a clear next step while keeping the page structure clear. Second, we architected a page layout that would give each school a content-rich landing page to demonstrate what makes it so special.
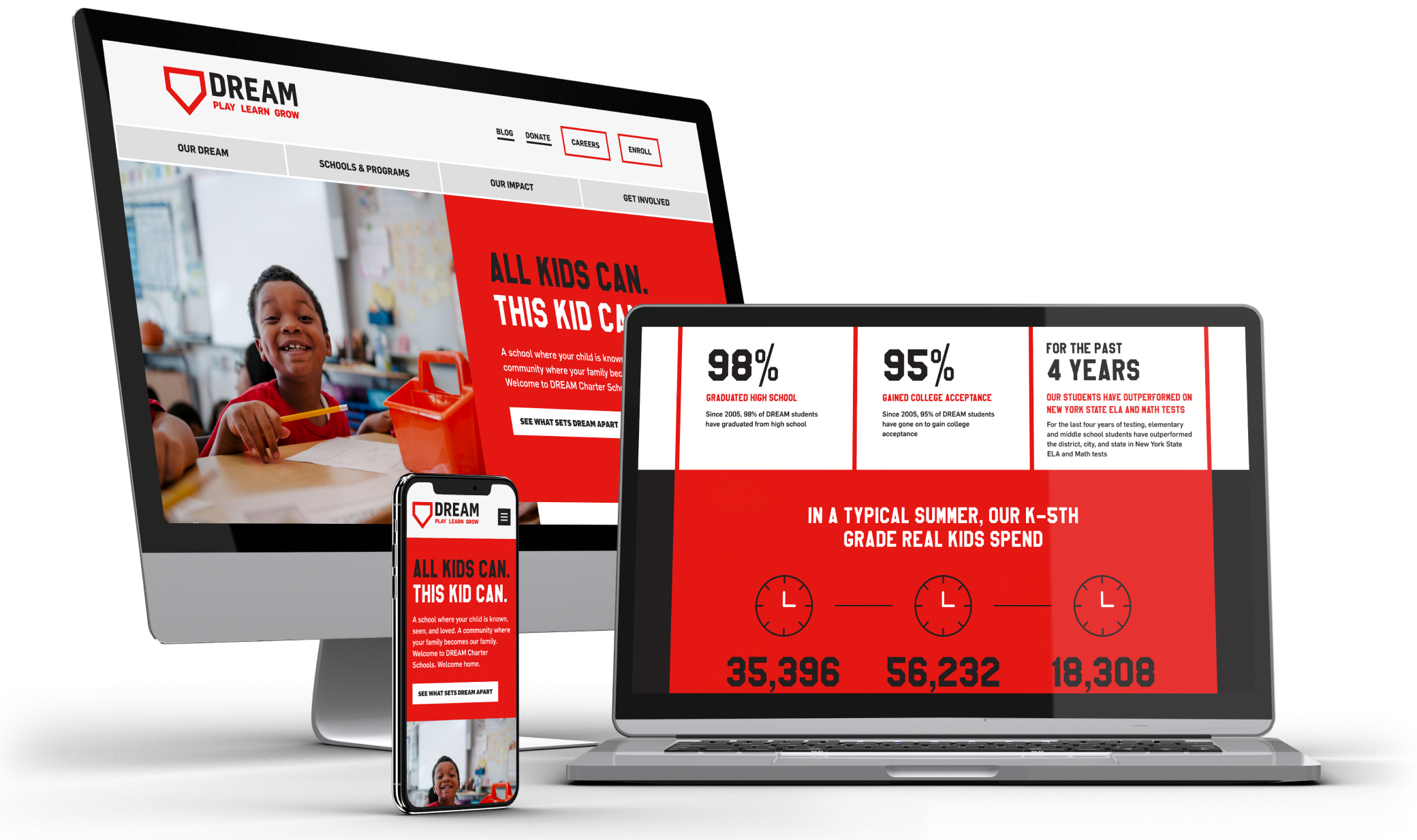
Design-wise, DREAM had a dynamic visual brand that paired a bold color palette with unique fonts. Our design system built upon this energy, introducing overlapping elements, a page-tear motif, and a headline system with highlighted words. Altogether, this approach engaged users from the jump and encouraged them to continue their journey throughout the website.
With our design system in place, we created a layout for each DREAM school that invites key visitors (like parents) to feel what it’s like to step foot inside. We designed a series of other unique, impact-heavy pages: Our Mission & Maxims spotlights photography and icons; Our History comes to life through an interactive timeline; and Join the DREAM Team brings statistics and testimonials to the forefront.
We wanted to give DREAM a ton of flexibility when it comes to managing their website. So we built their WordPress back-end with a series of modules that can easily be combined to create a new page and have it all come together beautifully. From a front-end perspective, we introduced a steady dose of animation and interactive elements (such as expandable/collapsible content units) to keep users engaged as they move from page to page.
Teaming up with this organization has been… wait for it… a DREAM. We couldn’t ask for more in a partner and are thrilled we’ve found ways to continue working together.


 “DREAM’s strong roots have been a critical part of who we are for over three decades of serving students, families, and communities. But our website wasn’t effectively representing the DREAM of today – or communicating our big, bold plans for the future.”
“DREAM’s strong roots have been a critical part of who we are for over three decades of serving students, families, and communities. But our website wasn’t effectively representing the DREAM of today – or communicating our big, bold plans for the future.”